What is '?m=1' in Blogspot URLs?
When you see
'?m=1' at the end of a Blogger URL, you're looking at a parameter
that Google uses to display the mobile version of your blog when a user
accesses it from a mobile device. This tail tells the server to adapt the
website’s interface for better viewing on smaller screens. But why should you
consider removing it, and how can it affect your blog’s performance? Let’s
decipher.
Why do you need to remove “?m=1” from the blogspot URL?
Now,
let's talk about why you need to remove ?m=1 from the blogspot URL.
Honestly
speaking, there is no such valid reason for it. The main thing is website
owners don't like it. It doesn't look professional compared to a WordPress
website.
The
second reason is that sometimes, it creates some canonical error in the search
console. The whole URL is the same, but when anyone visits from mobile, this
?m=1 is added, which creates canonical errors in the search console.
The
abovementioned 2 are the main reasons why bloggers don't like this in the
blog URL.
I am sure you are clear about it now. Now, let's talk about how to remove m1 from the blog URL.
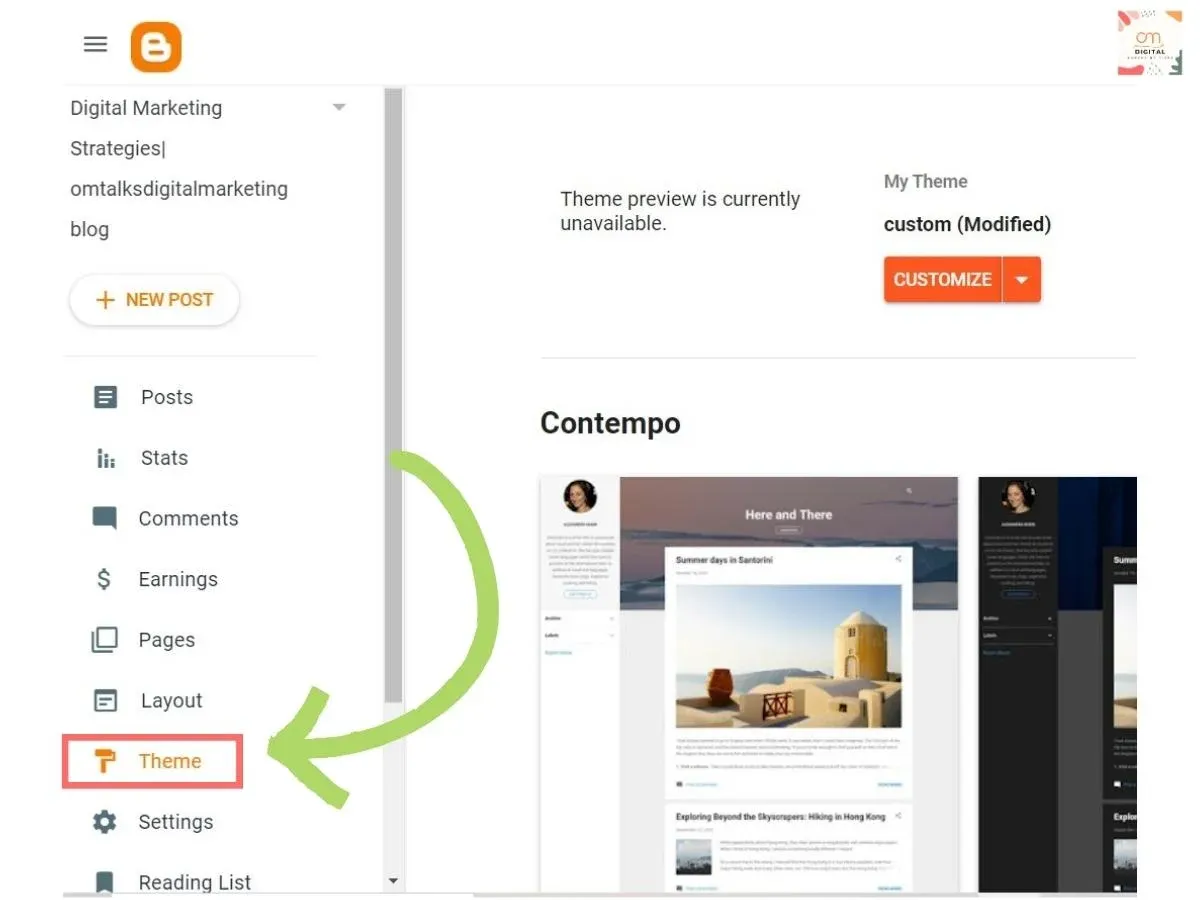
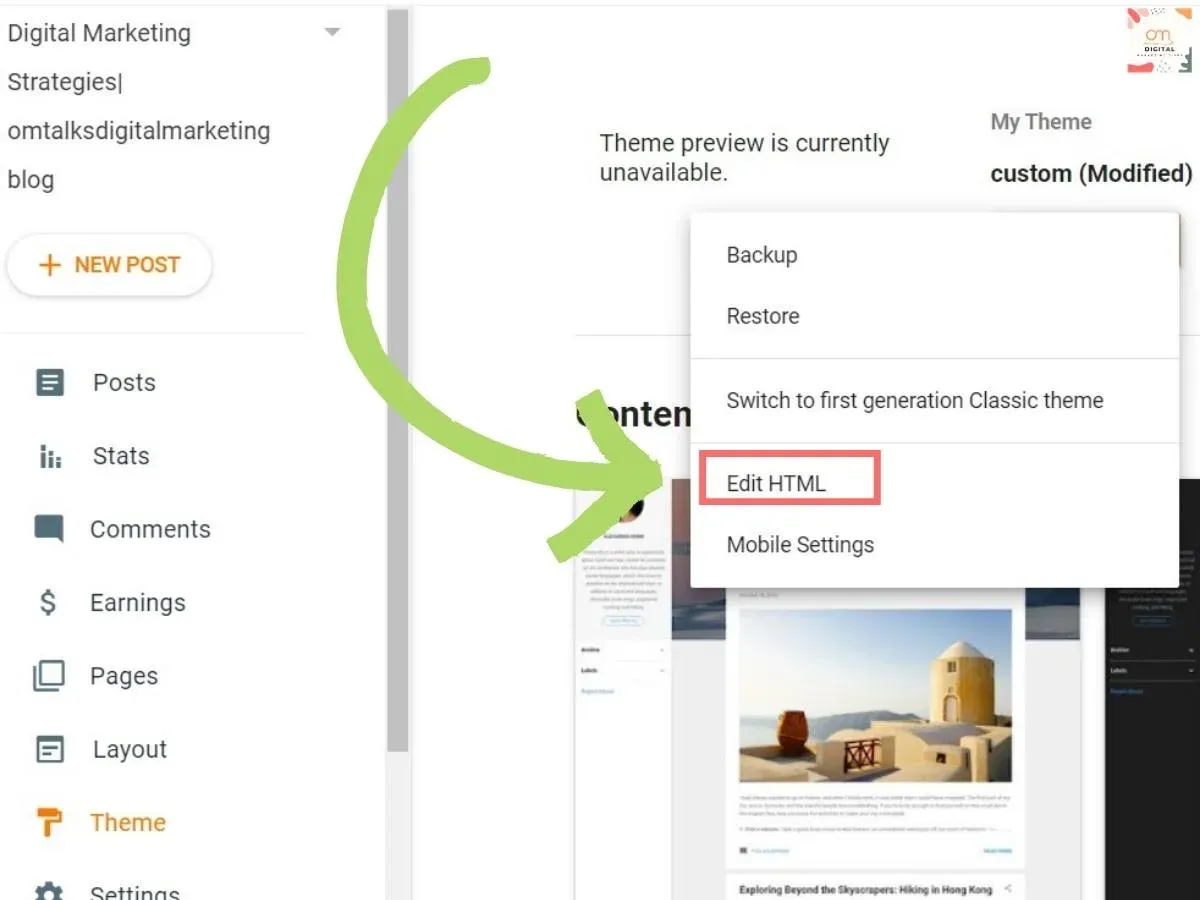
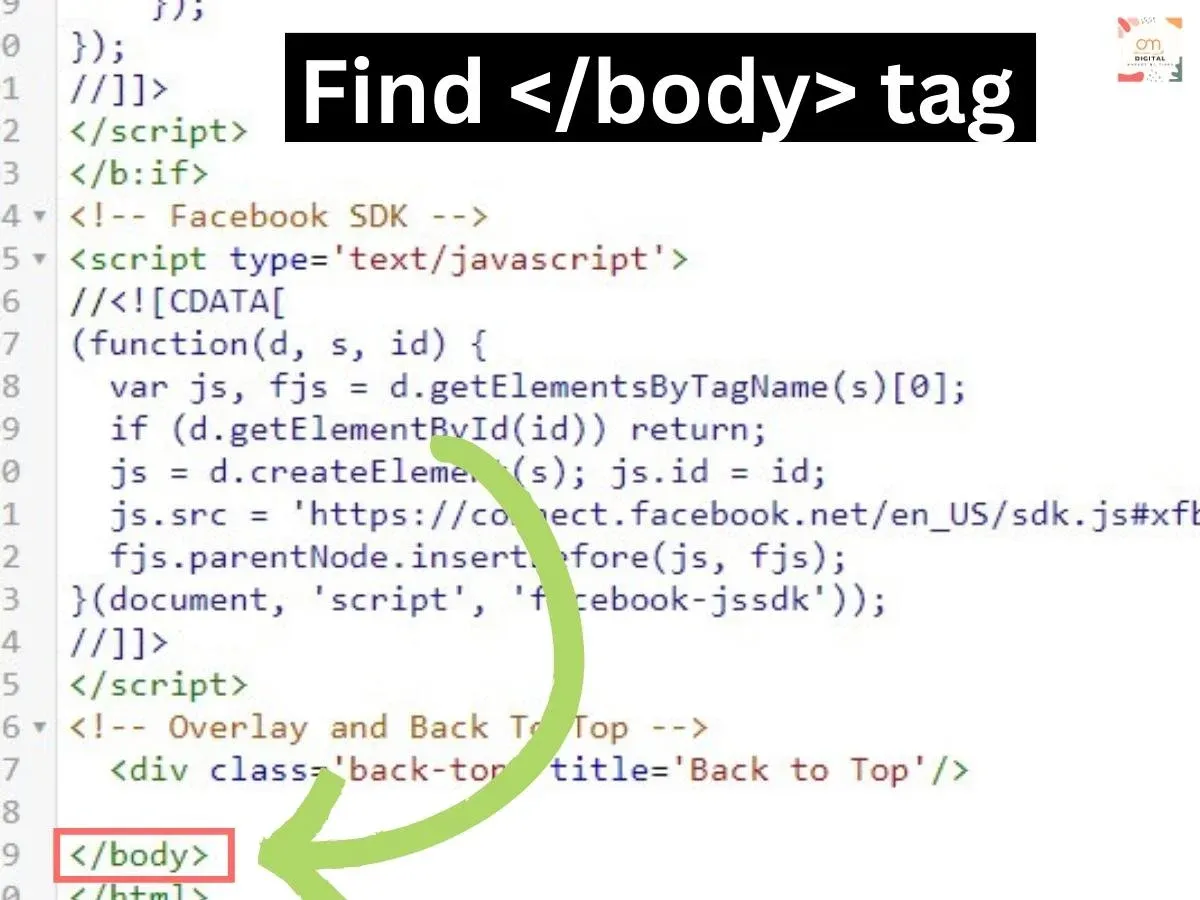
Step-by-Step Guide to Fix m=1 in Blog
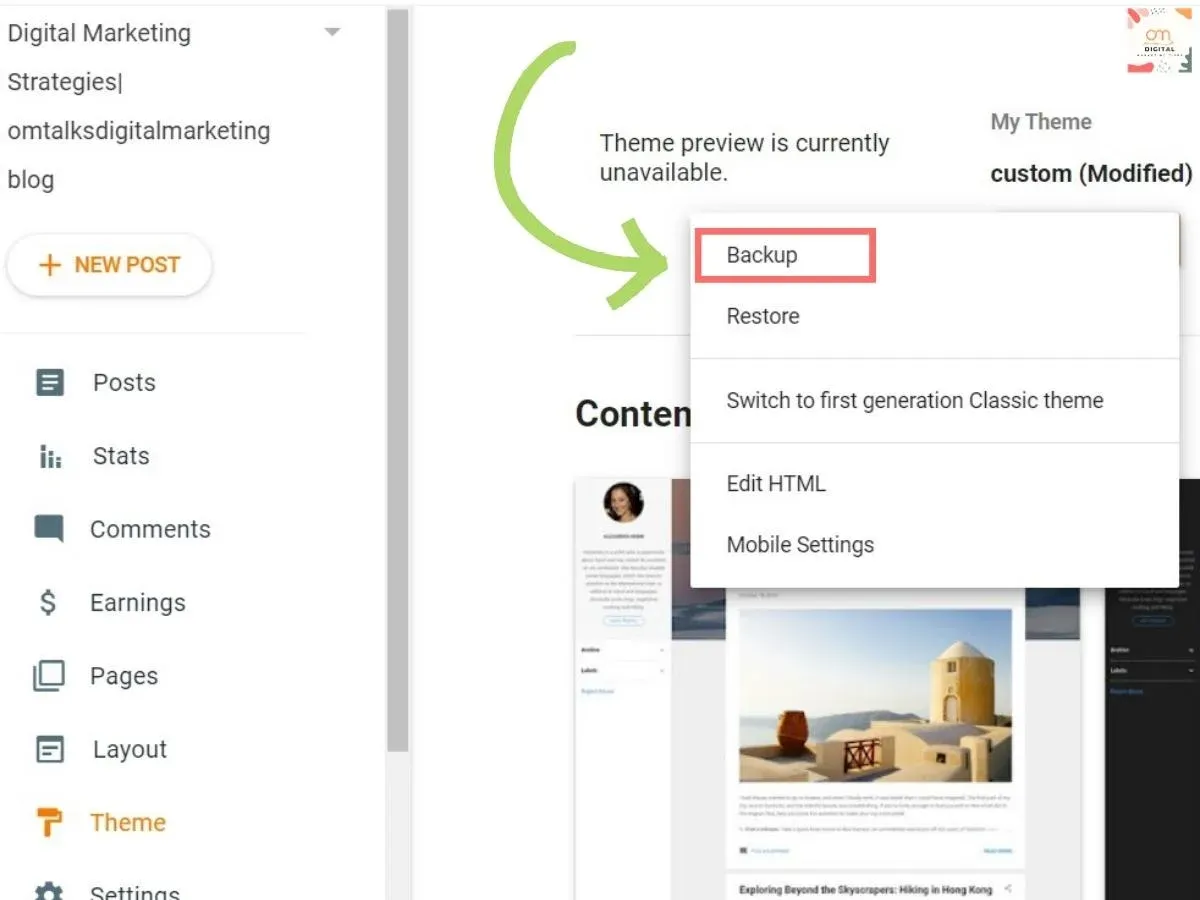
Before making any changes, it's crucial to
back up your entire Blogger blog. This ensures that you can restore your
content and settings in case anything goes wrong during the theme code editing
process.
And that's it! You've successfully removed the ?m=1 from your Blog URL. This simple method ensures a cleaner and more professional look for your blogger.
I have shared the step-by-step guide on how to remove ?m=1 from the blogger URL. You can follow it and make your website more professional.
One
more thing I want to share. If you are getting any indexing errors after
implementing this thing, then I don’t recommend you to use this.
Can you enhance your blog SEO and accelerate your blogger's performance?
The answer is both yes and no. Installing this
script won't permanently strip the ?m=1 from the blog URL—it's merely a
redirection that occurs in the user's Browser.
While this will
slightly improve speed, variations are likely caused by the server response
time, not the redirect itself.
In fact, some
bloggers don't use this script on their Blogger platform, although there are no
foreseeable problems with giving it a go.
Removing the ?m=1
from the mobile URL gives your blog an air of professionalism, so why not
try?
Using the script
to remove the ?m=1 from the mobile URL of your Blogspot platform may be
beneficial, as it gives your website a more professional appearance.
However, it is essential to note that SEO is about experimenting and testing various methods to determine what works best for you.
Therefore, if you want to try it, do some research beforehand and ensure that there are no foreseeable issues that could occur before making any changes.
Ultimately, optimizing your website for its
best performance should always be your priority.










4 Comments
thanks
ReplyDeleteYou are Welcome.
Deletewww.brandeye24.com is a platform for Businesses to look up best seo services.
ReplyDeleteIt is working wow. thank you :)
ReplyDelete