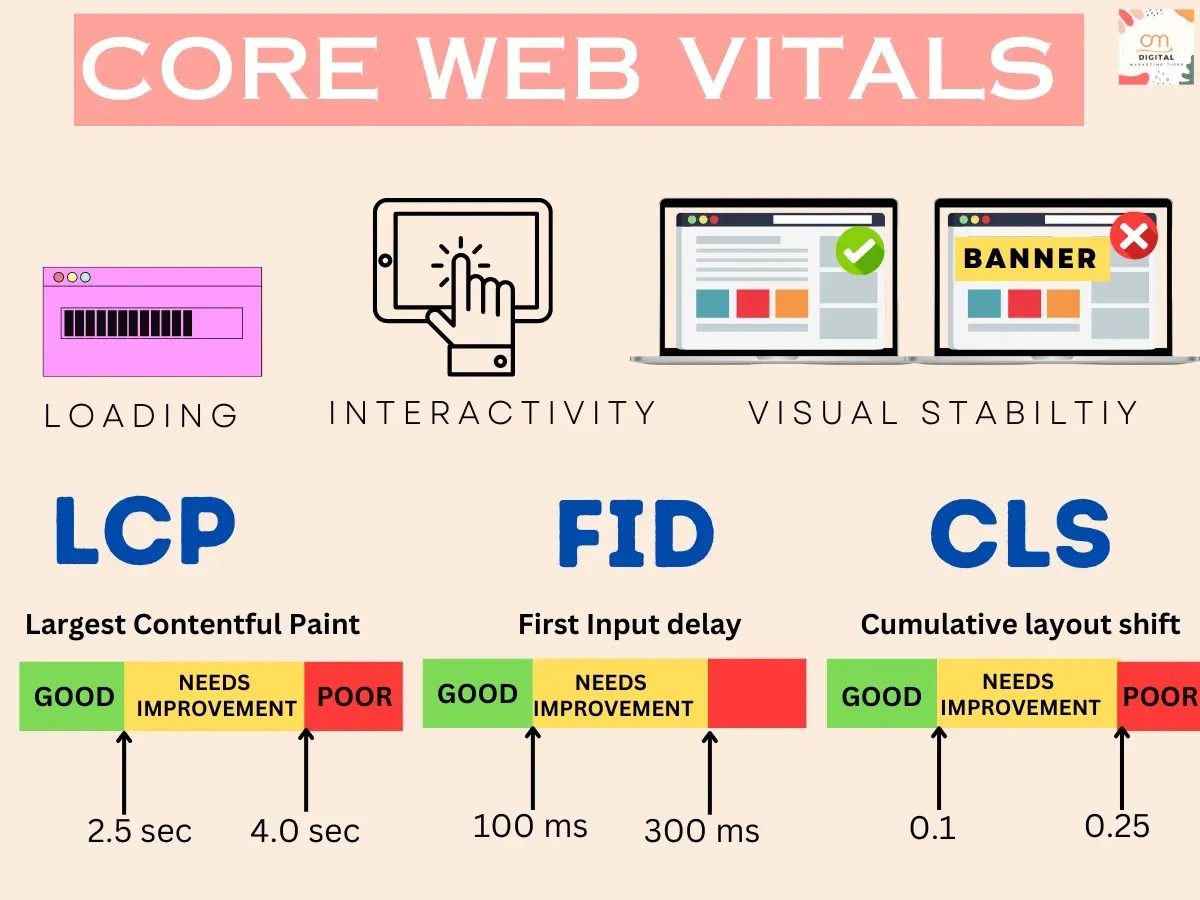
Understanding Core Web Vitals
It refer to a set of specific metrics that evaluate the user experience of a website. These metrics are designed to measure key aspects of website performance, including loading speed, interactivity, and visual stability.
By focusing on these vital elements, businesses can understand and improve the overall user experience.
These metrics have a profound
impact on user behavior. When a website performs well in terms
of loading speed, interactivity, and visual stability, users are more likely to
stay engaged and satisfied. This, in turn, leads to increased conversion rates
and improved business outcomes. It provide insights into the
performance of a website and its ability to meet user expectations.
Improving Largest Contentful Paint (LCP)
Largest
Contentful Paint (LCP) is a metric that measures the perceived loading speed of
a web page. It represents the time it takes for the largest content element to
appear visually complete to the user.
To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading. (Source: web.dev)
To
improve LCP, there are several strategies that businesses can employ. One
effective technique is optimizing images, fonts, and third-party scripts to
minimize their impact on loading speed. Compressing images and utilizing modern
image formats can significantly reduce LCP time. Additionally, prioritizing the
loading of important content elements can ensure a seamless user experience,
even during slower network conditions.
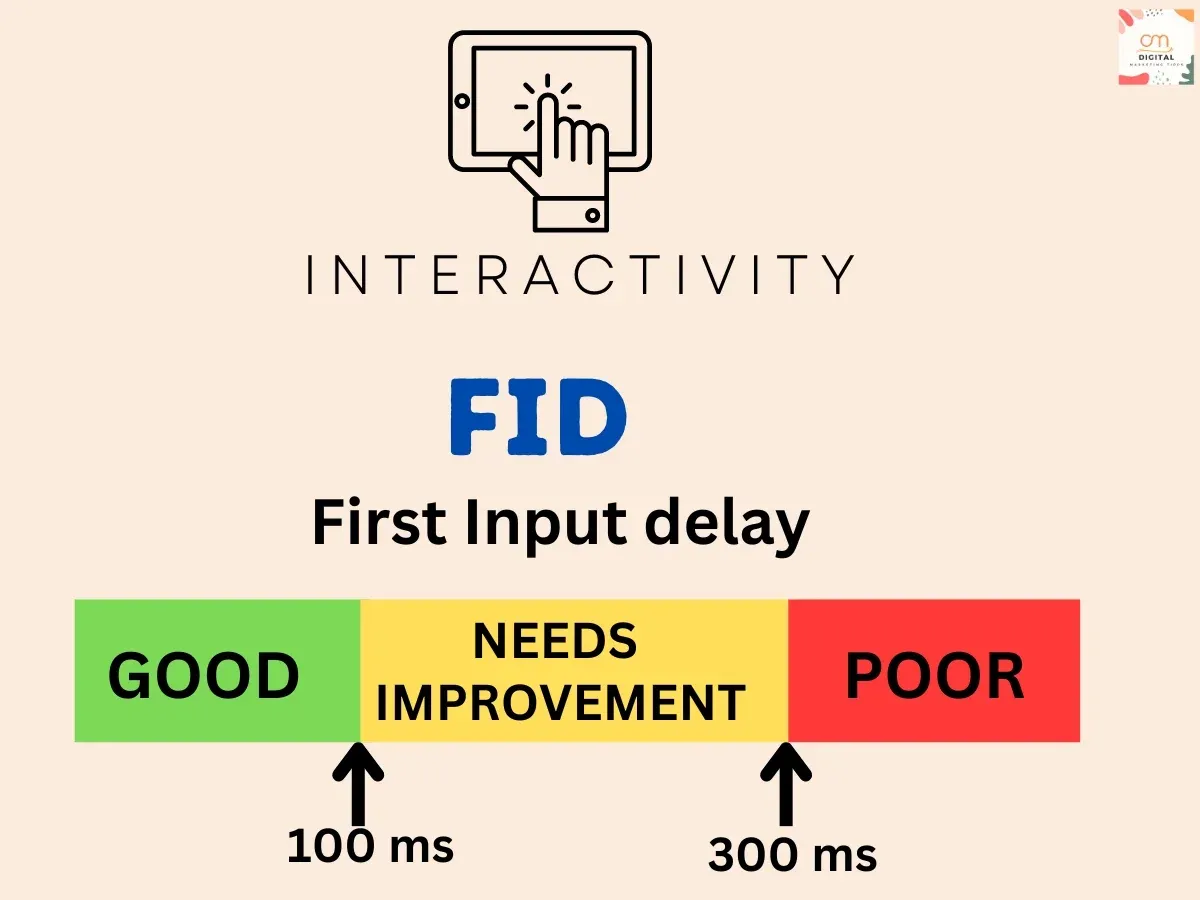
Enhancing First Input Delay (FID)
First Input Delay (FID) measures the time it takes for a web page to respond to the first user interaction, such as a click or tap.
To provide a good page experience, pages should have a FID of 100 milliseconds or less. (Source: web.dev)
FID directly influences user interactivity and engagement. A low FID enables users to interact with a website immediately, resulting in a positive user experience. On the other hand, a high FID can lead to frustration and ultimately deter users from continued engagement.
To
reduce FID delays, it is crucial to identify and address factors that
contribute to this metric. One effective technique is optimizing JavaScript
code and rendering processes. Minifying and bundling JavaScript files can
significantly improve FID by reducing the time required for parsing and
executing scripts. Additionally, reducing render-blocking resources and
optimizing the critical rendering path can further enhance FID and overall
website performance.
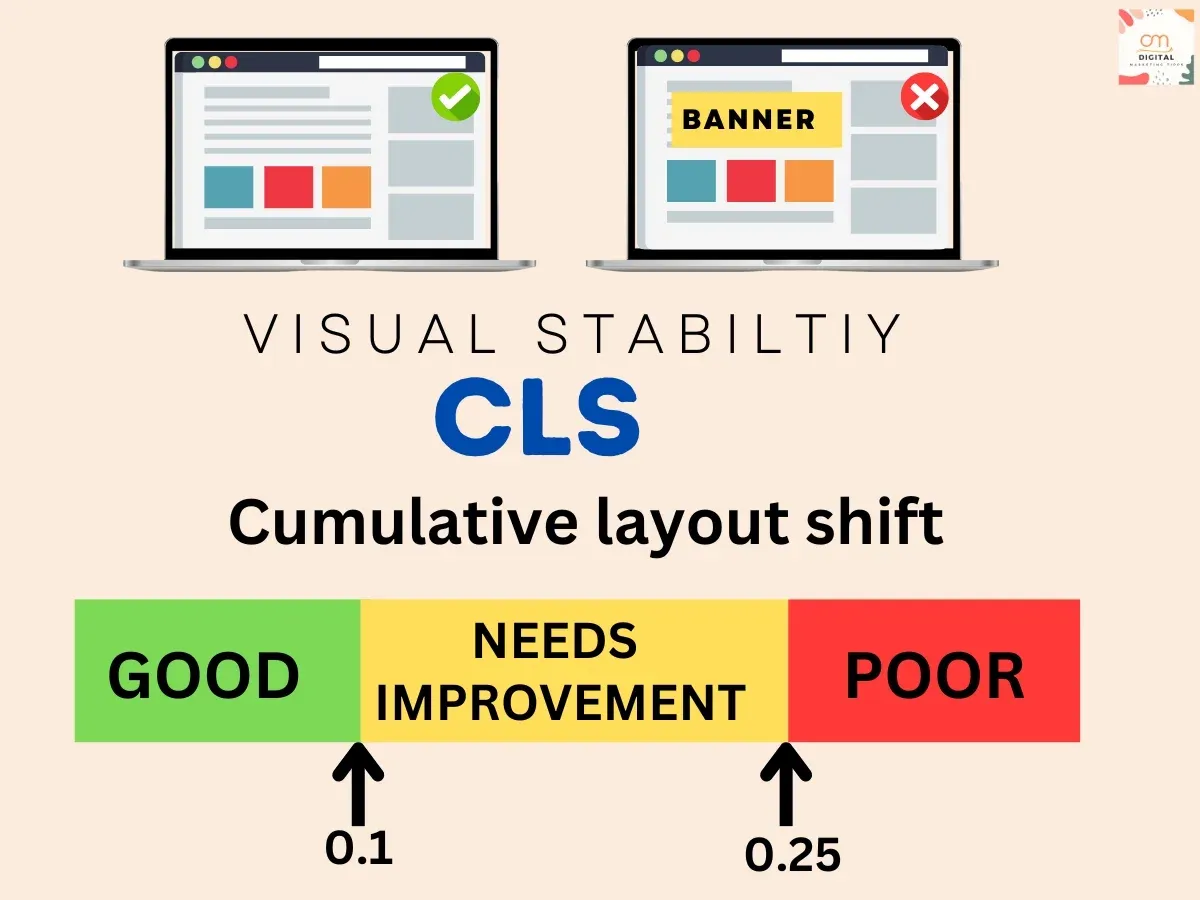
Tackling Cumulative Layout Shift (CLS)
Cumulative
Layout Shift (CLS) measures the visual stability of a web page during the
loading process. It quantifies unexpected layout shifts that can disrupt the
user experience.
To provide a good page experience, pages should maintain a CLS of 0.1. or less. (Source: web.dev)
CLS is significant because it affects user perception and engagement. Websites that have high CLS can frustrate users and result in a suboptimal browsing experience.
To tackle CLS issues, it is essential to follow best practices that minimize layout shifts. Optimizing images, ads, and embeds by providing dimensions in advance can prevent sudden movements on the screen. Minimizing the impact of third-party content and leveraging techniques like lazy loading can also help reduce CLS. By prioritizing visual stability, businesses can create a more enjoyable experience for users.
Implementing Best Practices
To
optimize these metrics, businesses can follow actionable tips and techniques.
It begins with measuring the current performance using tools and resources
specifically designed for this purpose. Key metrics such as LCP, FID, and CLS
can be monitored and improvements can be identified. From there, implementing
the strategies discussed earlier, such as optimizing images, fonts, scripts,
JavaScript, and critical rendering paths, can help improve these metrics and
overall website performance.
Testing
and benchmarking is crucial for ongoing improvement. Conducting
tests using real-world scenarios and user data can reveal areas for
improvement. Additionally, analyzing data and monitoring performance over time
allows businesses to track progress and make informed decisions. By using
data-driven insights, businesses can continually optimize it and
ensure an exceptional user experience.
Summary
In
summary, it is vital for elevating user engagement and
boosting conversion rates. LCP, FID, and CLS are crucial metrics that impact
user experience and behavior. By focusing on improving loading speed,
interactivity, and visual stability, businesses can create a seamless and
enjoyable online experience for their users. Prioritizing these metrics and
implementing the best practices discussed will result in improved website
performance, increased user engagement, and ultimately higher conversion rates.









0 Comments